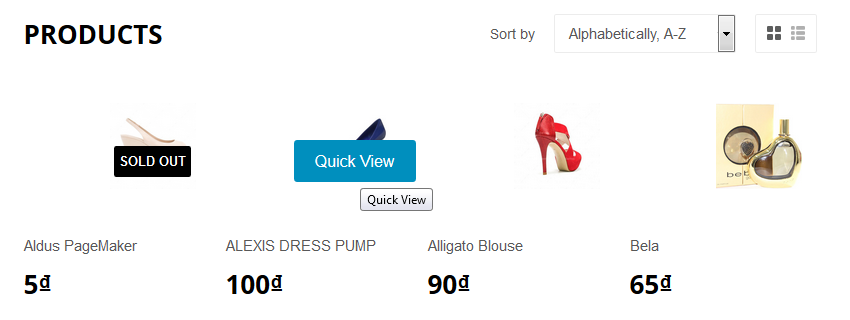
Step 1. Install quick view
Install the Quick View app from shopify app stores or our website
Step 2. Insert Liquid code into collection page
Go to backend -> Themes -> Theme Editor so you can browse and edit theme's files.
In this step you need to find the code where shows products in the collection page.
 Normally it will be a file in the Snipsets folder example: product-loop.liquid, product-grid-list.liquid , snippet-product-item.liquid or even it may be collection.liquid (in Template folder).
Normally it will be a file in the Snipsets folder example: product-loop.liquid, product-grid-list.liquid , snippet-product-item.liquid or even it may be collection.liquid (in Template folder).
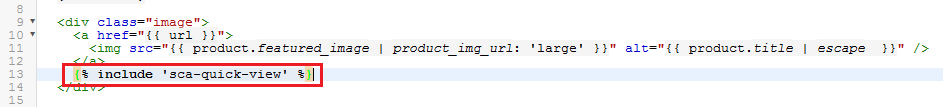
Find the code that show the product image. Normally it looks like:
<div class="image">
<a href="{{ url }}">
<img src="{{ product.featured_image | product_img_url: 'large' }}" alt="{{ product.title | escape }}" />
</a>
</div>
Then add the code line
before </div>
After Adding the code line, It looks like image below

Comments