This app requires liquid code to be added to the theme files. We provide the instruction for doing this, however if it is hard for you, you can ask us to do liquid code installing for you. And It's FREE for you. We recommend you to let us to complete install for you because it will help you to avoid hassle of doing it yourself.
if you need free installation please create an account with permission ( app, theme and product ) for us.
For how to create a staff account please refer this post .
And please use this email when create account : support@secomapp.zendesk.com
-------------------------------------------------------------------------------------------
Step1. Install Free Gifts app
Install the Free Giffts app from shopify app stores or our website.
Step 2. Edit the product.liquid file to hide gifts variants from product detail page
The app creates Gift variants (discounted product variants). These variants are:
(Freegifts) : Discount 100%
(xx% off) : Discount xx%
Important note: Do not edit name or remove those variants. If you delete it, Free Gifts App will not working correctly. You can see the image below for more detail about these variants

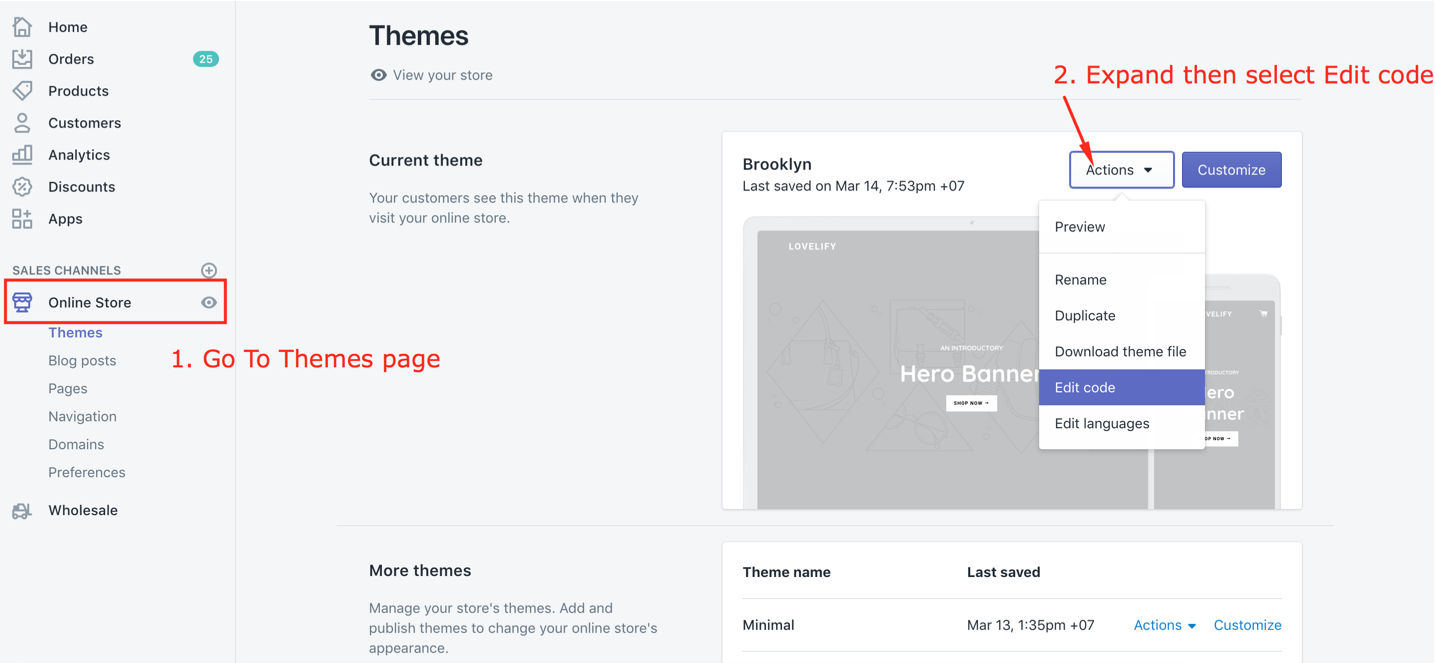
So to hide these variants on your site, please go to back end -> Select your theme-> and click Edit HTML/CSS, you need to edit your product.liquid file. Please find the code line, which is bold as follows
<div class="select-wrappers{% if hide_default_title %} hidden{% endif %}">
<select id="product-select" name="id" class="hidden">
{% for variant in product.variants %}
<option {% if variant == product.selected_or_first_available_variant %} selected{% endif %} value="{{ variant.id }}">{{ variant.title }} - {{ variant.price | money }}</option>
{% endfor %}
</select>
</div>
then add the code to before and end of the option tag as below:
<div class="select-wrappers{% if hide_default_title %} hidden{% endif %}">
<select id="product-select" name="id" class="hidden">
{% for variant in product.variants %}
{%unless variant.metafields.secomapp.freegifts %}
<option {% if variant == product.selected_or_first_available_variant %} selected{% endif %} value="{{ variant.id }}">{{ variant.title }} - {{ variant.price | money }}</option>
{%endunless%}
{% endfor %}
</select>
</div>
Note: If your theme using Shopify's ajax api. You also need to Edit extra code to get app working. Please follow this instruction.
Step 3. Create new liquid file for calculate price of product selected as gift item.
For the gift item, our Free gift app need to create a clone variants inside product selected as gift. That variant will have the price 0 or base on discount value of your promotion rule. For showing the correct product's price on your store you may need this snippet liquid file.
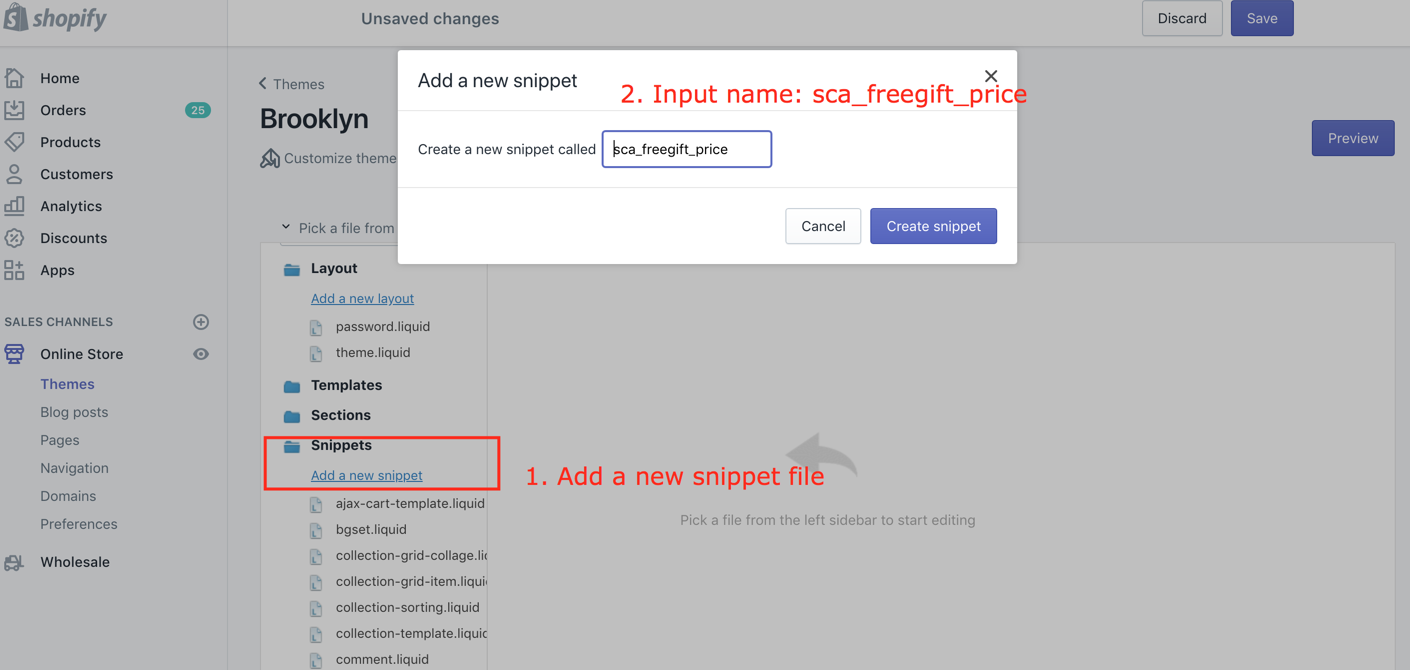
- Open Themes management page then edit your current theme

- Create new snippet file: snippets/sca_freegift_price.liquid

- Insert those codes bellow then save this file:
{%assign sca_price = sca_freegift_price.price%}
{%assign sca_price_min = sca_freegift_price.price_max%}
{%assign sca_price_max = sca_freegift_price.price_min%}
{%assign sca_compare_at_price = sca_freegift_price.compare_at_price%}
{%assign sca_compare_at_price_min = sca_freegift_price.compare_at_price_max%}
{%assign sca_compare_at_price_max = sca_freegift_price.compare_at_price_min%}
{%assign sca_product_available = false %}
{%assign sca_product_variantCount = 0 %}
{% for variant in sca_freegift_price.variants %}
{% unless variant.metafields.secomapp.freegifts %}
{% unless variant.title contains '(Freegifts)' %}
{% unless variant.title contains '% Off' %}
{% unless variant.metafields.shappify_qb.qb_hide == "1" %}
{% unless variant.metafields.shappify_bundle.is_bundle == "true" %}
{% unless variant.metafields.brodev_scn.hide == "true" %}
{% if sca_price_min >= variant.price %}
{% assign sca_price_min = variant.price %}
{% assign sca_price = variant.price %}
{%endif%}
{% if sca_price_max <= variant.price %}
{% assign sca_price_max = variant.price %}
{%endif%}
{%if variant.compare_at_price %}
{% if sca_compare_at_price_min >= variant.compare_at_price %}
{% assign sca_compare_at_price_min = variant.compare_at_price %}
{% assign sca_compare_at_price = variant.compare_at_price %}
{%endif%}
{% if sca_compare_at_price_max <= variant.compare_at_price %}
{% assign sca_compare_at_price_max = variant.compare_at_price %}
{%endif%}
{%endif%}
{% if variant.available == true %}
{% assign sca_product_available = true %}
{% endif %}
{% assign sca_product_variantCount = sca_product_variantCount | plus: 1 %}
{%endunless%}
{%endunless%}
{%endunless%}
{%endunless%}
{%endunless%}
{%endunless%}
{% endfor %}
{% if sca_price_min < sca_price_max %}
{%assign sca_price_varies = true%}
{%else%}
{%assign sca_price_varies = false%}
{%endif%}
{% if sca_compare_at_price_min < sca_compare_at_price_max %}
{%assign sca_compare_at_price_varies = true%}
{%else%}
{%assign sca_compare_at_price_varies = false%}
{%endif%}
Step 4. Edit the Liquid file to hide discounted prices from collection page (product listing)
Because we added new variants with discount price then the collection pages will show the price of products: "From x to y". So you need to edit the snippets code of product on collection page for fixing it. Normally the file is: product-loop.liquid, product-grid-list.liquid, snippet-product-item.liquid, product-block.liquid, collection.liquid ...
You can find this file by open the collection.liquid file and find the code look like below:
<div id="coll-product-list" class="grid-uniform product-list">
{% for product in collection.products %}
{% assign grid_item_width = 'large--col-3 medium--col-4 small--col-6' %}
{% include 'snippet-product-item' %}
{% endfor %}
Insert this line right after the "for" loop like bellow (depend the parameter of for loop you will need to using the value: "product" or "item" or any other text) :
<div id="coll-product-list" class="grid-uniform product-list">
{% for product in collection.products %}
{%include 'sca_freegift_price' with product %}
{% assign grid_item_width = 'large--col-3 medium--col-4 small--col-6' %}
{% include 'snippet-product-item' %}
{% endfor %}
In this file (snippet-product-item.liquid), if contains any below code, please replace to new code as follow:
replace the code product.price to sca_price
replace the code product.price_max to sca_price_max
replace the code product.price_min to sca_price_min
replace the code product.compare_at_price to sca_compare_at_price
replace the code product.compare_at_price_max to sca_compare_at_price_max
replace the code product.compare_at_price_min to sca_compare_at_price_min
So we will do for the snippet-product-item.liquid as below
<div class="coll-prod-meta {% unless settings.show_buy_medallion %}no-medallion{% endunless %}">
<h5><a href="{{ product.url | within: collection }}">{{ product.title }}</a></h5>
{% if product.compare_at_price > product.price %}
<p class="coll-prod-price on-sale accent-text">
{{ product.price | money }}
<em class="compare-at-price">{{ product.compare_at_price | money }}</em>
</p>
{% else %}
<p class="coll-prod-price accent-text">
{% if product.price_varies %}From{% endif %}
{{ product.price | money }}
</p>
{% endif %}
</div><!-- .coll-prod-meta -->
and change the value to new value we calculated at top of file:
<div class="coll-prod-meta {% unless settings.show_buy_medallion %}no-medallion{% endunless %}">
<h5><a href="{{ product.url | within: collection }}">{{ product.title }}</a></h5>
{% if sca_compare_at_price > sca_price %}
<p class="coll-prod-price on-sale accent-text">
{{ sca_price | money }}
<em class="compare-at-price">{{ sca_compare_at_price | money }}</em>
</p>
{% else %}
<p class="coll-prod-price accent-text">
{% if product.price_varies %}From{% endif %}
{{ sca_price | money }}
</p>
{% endif %}
</div><!-- .coll-prod-meta -->
After completing the adding liquid code, you can start your offers by creating Gift on cart rules and Gift on catalog rules. You can read more at here http://secomapp.zendesk.com/hc/en-us/sections/200242755-User-Guide
Comments